3.2.分享按钮添加
更新时间:2022-06-30 14:30:33
作者:米拓建站
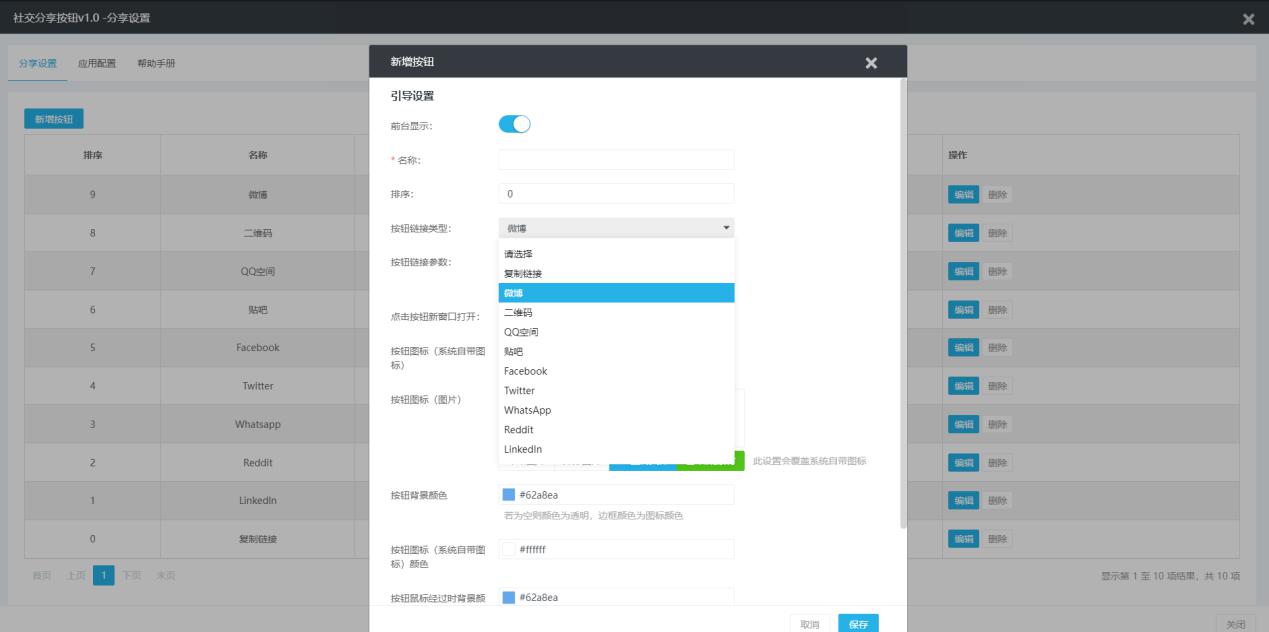
在社交分享按钮插件分享设置管理页面,点击“新增按钮”,填写分享按钮内容,如图3-2-1,点击“保存”按钮,添加分享按钮图标,点击“撤销”按钮,取消添加。
 图3-2-1
图3-2-1
l 前台显示:可设置按钮是否在前台显示,蓝色按钮为开启状态,白色为关闭状态,默认为开启状态。
l 名称:设置分享按钮名称,必填项。
l 排序:设置分享按钮排序值,值越大越靠前显示。
l 按钮链接类型:设置分享按钮链接类型,类型包括:微博、二维码、QQ空间、贴吧、Facebook、Twitter、WhatsApp、Reddit、LinkedIn、复制链接。
注意:设置二维码类型,网站前台点击二维码分享图标,实际是将该页面生成一个微信二维码,手机微信扫描二维码后可以直接访问该网站。
l 按钮链接参数:设置分享链接参数,该参数会自动添加到分享链接后面。
l 点击按钮新窗口打开:设置点击该分享按钮是在新窗口打开一个页面,还是在当前页面打开分享页面。
l 按钮图标(系统自带图标):设置点击该分享按钮图标。
l 按钮图标(图片):设置按钮显示的图标,如上传了图片,此设置会覆盖系统自带图标,设置的系统图标将无效。
l 按钮背景颜色:设置分享按钮背景颜色。
l 按钮图标(系统自带图标)颜色:设置分享按钮系统图标的颜色。
l 按钮鼠标经过时背景颜色:设置鼠标放在图标上是时,该分享按钮显示的颜色。
l 点击按钮新窗口打开:设置点击该分享按钮是在新窗口打开一个页面,还是在当前页面打开分享页面。
l 按钮鼠标经过时图标(系统自带图标)颜色:设置鼠标放在分享图标上是时,该分享按钮图标显示的颜色。