2.3.分享按钮样式设置
更新时间:2022-06-30 14:25:07
作者:米拓建站
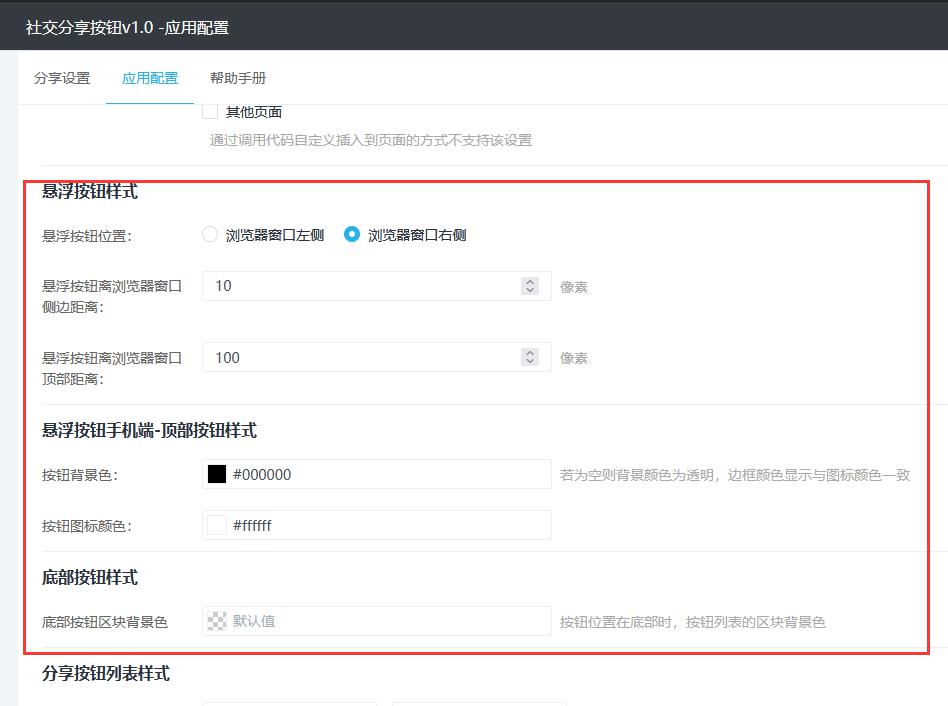
进入社交分享按钮插件→应用配置,可以设置悬浮按钮样式、悬浮按钮手机端顶部按钮样式及底部按钮样式设置,如图2-3-1。

图2-3-1
① 悬浮按钮样式
l 悬浮按钮位置:可设置按钮在浏览器窗口左侧或浏览器窗口右侧显示,如图2-3-2
l 悬浮按钮离浏览器窗口距离:可设置悬浮按钮距离浏览器顶部或侧边距离,如图2-3-2
悬浮按钮电脑端访问前台显示效果如图2-3-2及图2-3-3。
 图2-3-2
图2-3-2

图2-3-3
② 悬浮按钮手机端-顶部按钮样式:悬浮按钮在手机端显示时,不是直接显示分享按钮,而是显示一个分享图标,点击分享图标可以查看所有的分享按钮,如图2-3-4。
l 按钮背景色:手机端分享图标显示的背景颜色,若为空则背景颜色为透明,边框颜色显示与图标颜色一致
l 按钮图标颜色:手机端分享图标颜色。

图2-3-4
③ 底部按钮样式:可设置底部按钮区块背景色,底部按钮前台显示效果如图2-3-5。
 图2-3-5
图2-3-5