2.5.如何使用分享代码
更新时间:2022-06-30 14:28:26
作者:米拓建站
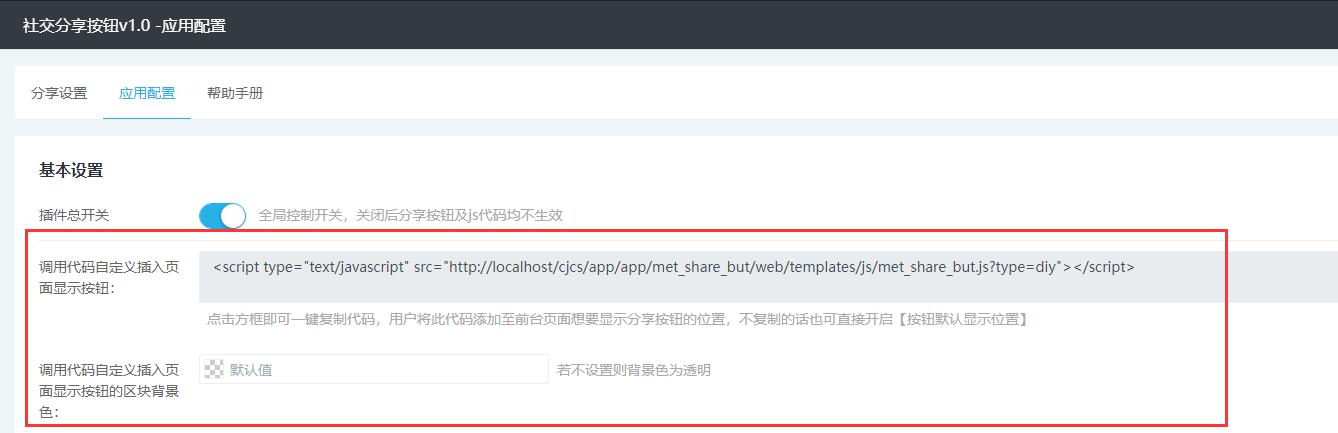
进入社交分享按钮插件→应用配置,可获取分享按钮代码,如图2-5-1。

图2-5-1
l 调用代码自定义插入页面显示按钮:可一键复制分享代码
l 调用代码自定义插入页面显示按钮的区块背景色:调用分享代码后,前台显示分享按钮的背景颜色,若为空则背景颜色为透明,如图2-5-3。
前台页面使用分享代码操作步骤如下:
① 点击方框可以一键复制代码,如图2-5-1。
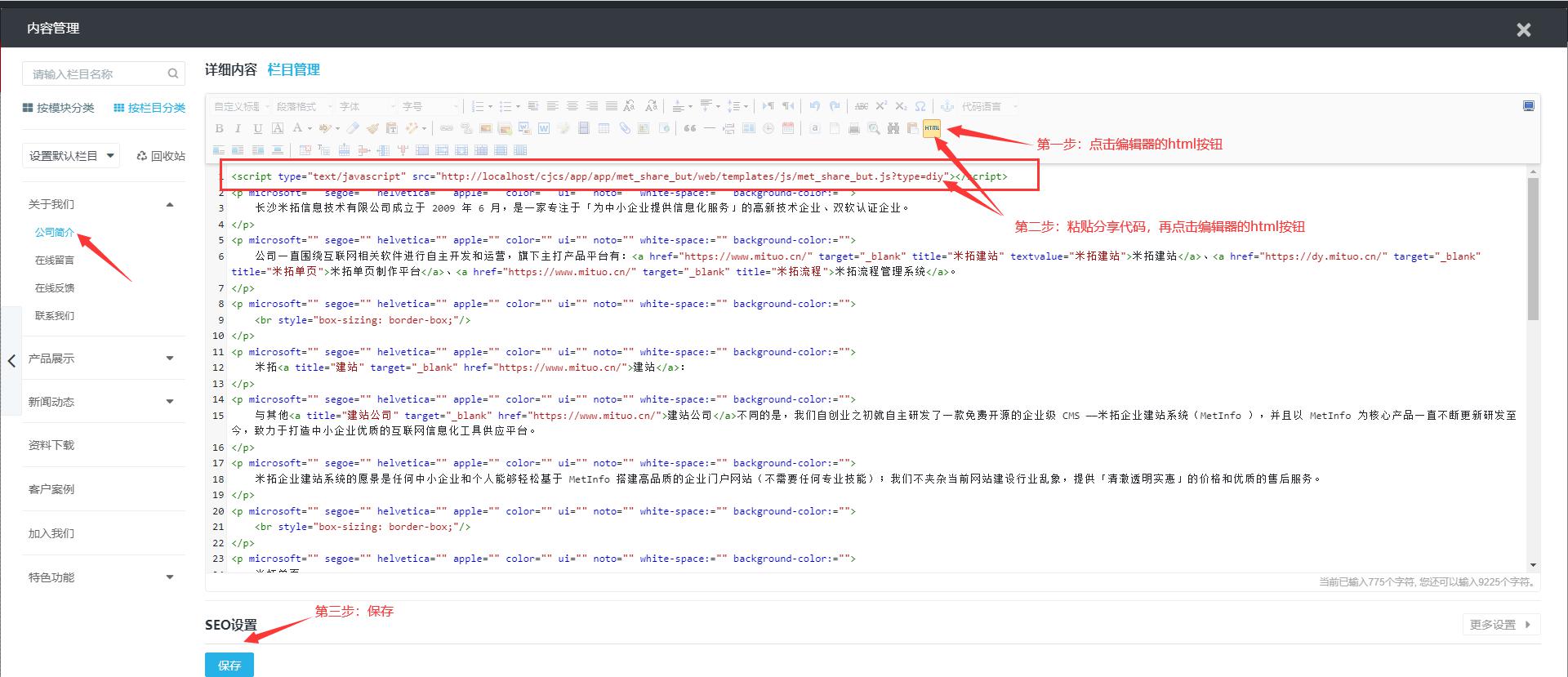
② 可视化下点击头部导航“内容管理”,点击公司简介栏目,进入公司简介内容编辑页面,点击编辑器的html,将获取的分享代码粘贴在编辑器中,再点击编辑器的html,然后保存内容,如图2-5-2。
图2-5-2
③ 访问网站公司简介页面,可看到内容区块已显示分享按钮,如图2-5-3

图2-5-3
【注意】:
1、使用分享代码,需要开启插件总开关。
2、分享代码调用后显示的分享按钮,是在分享设置中添加的分享按钮,按钮需要设置前台显示,如按钮设置了隐藏,则该分享按钮在前台不显示。