1.3.分享按钮前台效果展示
更新时间:2022-07-01 16:12:46
作者:米拓建站
网站配置好社交媒体分享插件,前台访问网站将显示分享按钮。分享按钮效果有三种显示效果。
① 调用分享代码显示。
l 在内容编辑器中添加分享代码,如在文章内容里面添加分享代码,社交分享按钮显示效果如图1-3-1。

图1-3-1
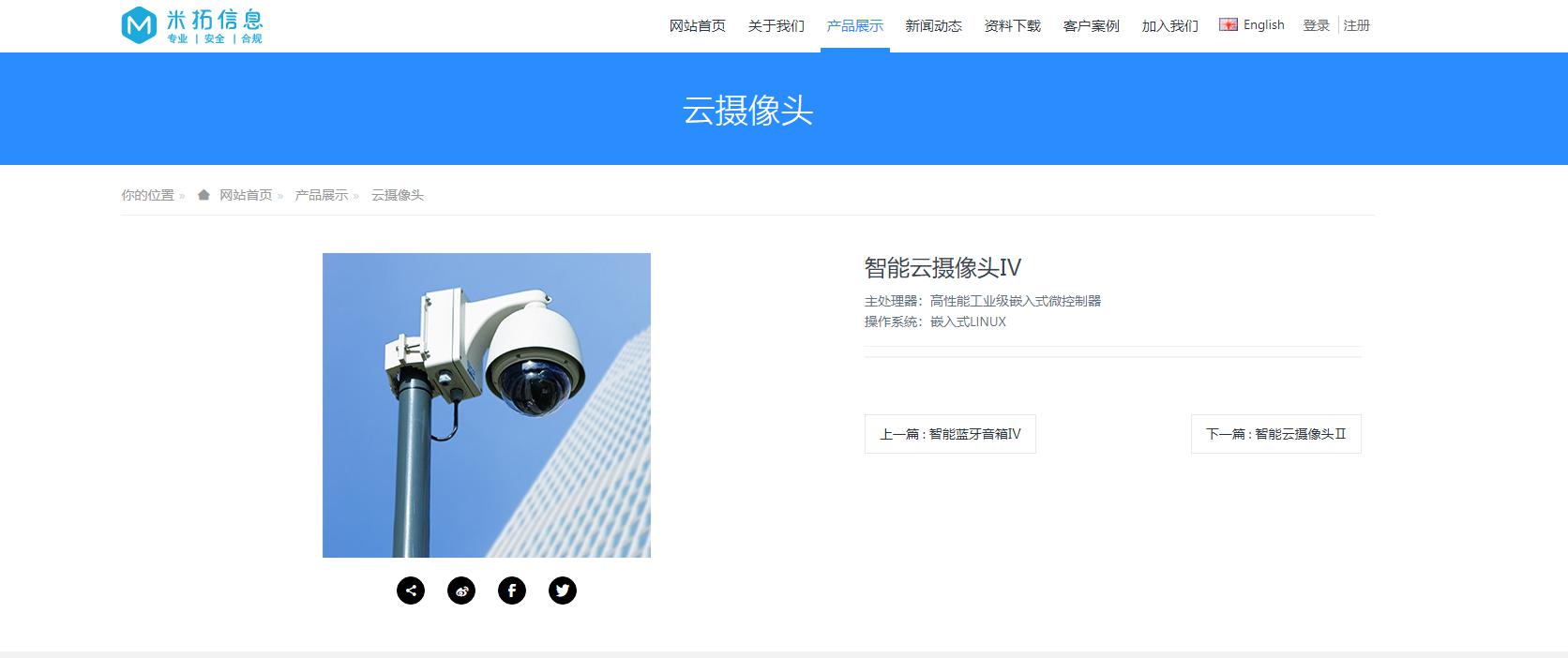
l 通过修改模板源代码,将分享代码添加至前台页面想要显示分享按钮的位置。如修改模板源代码将分享代码放在产品图下方,社交分享按钮显示效果如图1-3-2。
图1-3-2
② 分享按钮悬浮显示,效果如图1-3-3。

图1-3-3
③ 分享按钮底部显示,效果如图1-3-4。
 图1-3-4
图1-3-4
点击分享按钮可将网站分享到对应平台。以微博为例,点击微博分享按钮将跳转到微博分享界面,如图1-3-5,可以看到分享的链接网站标题描述文字等。登录微博账号后,点击“分享”按钮,即可将网站分享在微博上,如图1-3-6。
 图1-3-5
图1-3-5

图1-3-6